耿伟[1] 左娅佳[2]*
[摘要] 目的:研究分析EHR系统人机交互界面不友好的原因,给出解决方案。方法:调查EHR用户人机交互方面的需求,论证RIA开发方案,分析RIA两种主流技术中Ajax与Flex的特点。结果:EHR系统人机交互界面存在的问题与HTML开发方案有关。结论:选择RIA开发方案、应用Flex技术可使EHR用户获得较理想的人机交互体验。
[关键词]电子健康档案;人机交互;Flex;友好
[Abstract] Objective:studying and analyzing the cause of human-computer interaction unfriendly in EHR systems, solutions are provided.Methods: Inquired into the user demand of EHR on human-computer interaction,expounded and provedthe RIA development scheme, analyzed the features of two main technologies that Ajax and Flex.Result:There were some relationship between the EHR interface defects and theHTMLdevelopment scheme.Conclusion :May make EHR users have better experience from man-machine interactive, which Choosing RIA development plan and using Flex technology
[Keywords] EHR; human-computer interaction; Flex; friendly
1引言
我国卫生部在《全国卫生信息化发展规划纲要2003-2010年》中明确提出:“建设以地(市)县区范围为单位、以居民健康档案为核心的区域卫生信息平台”。建设整体架构合理、系统稳健、可扩展维护、操作方便的电子健康档案(Electronic Health Record,EHR)系统对区域卫生信息化有着重要意义。人机交互界面是EHR系统功能的窗口,其友好性直接影响应用的效果,从而影响EHR的建设进程。本文在对用户调查的基础上,分析了当前卫生信息平台中人机交互方面存在的问题,提出了基于Flex技术的解决方案。
2EHR应用现状调查
2.1应用概况
EHR系统面向的用户:广大居民个人用户、医疗卫生服务机构、公共卫生专业机构(疾病控制中心、卫生监督机构、急救中心和突发公共卫生事件处置机构、健康教育中心)、卫生行政部门及其他卫生相关单位与部门。EHR系统的用户功能需求见表1。
表1 EHR用户功能需求
用户
| 功能
| 目的
|
基层医疗卫生机构
| 采集
| 录入
| 更新
| 查询
| 建档,信息利用
|
居民
|
|
|
| 查询
| 了解自身健康状况
|
卫生管理相关部门
| 采集
| 录入
| 更新
| 查询
| 信息收集与利用
|
系统管理者
|
|
| 更新
| 查询
| 数据管理,集成接入
|
EHR系统一般以市级的区域为单位设立数据中心,系统大多使用B/S模式的Web开发技术。B/S模式应用只需客户端装有浏览器,即可随时打开应用界面,为广大居民用户查询个人EHR资料提供了方便。这是基于HTML Web页面的优势所在。然而,对于基层医疗卫生机构和卫生管理相关部门这两类用户来说基于Web页面应用的缺点也很突出。
2.2问题分析
通过调查用户体验,将用户反映的问题归纳如下:①Web页面响应速度慢。②界面操控灵活性差,拖放操作、表格批量数据粘贴等操作难以支持。③不支持离线数据输入与缓存,在网络中断或网络响应过慢时,操作页面上录入的大量文字信息,会因提交不成功而丢失,操作人员不得不重新录入。④图表展现功能不足,EHR的数据常用于统计和决策支持,EHR系统的交互界面应能够提供丰富的图表展示功能,而图表展现恰恰正是HTML的软肋。上述问题的存在导致了电子健康档案使用者对EHR系统产生了抱怨,从而阻碍了EHR的推进。EHR系统的人机交互需要改善。
3技术方案选择
富互联网应用程序(Rich Internet applications,RIA)同时结合了C/S与B/S当今两种主流开发模式优点。具有C/S应用的人机交互性好、响应速度快等优点,同时也具有B/S应用的易部署、跨平台等优点。
RIA的优势可以较好地满足EHR系统的区域性要求和人机交互要求。实现RIA的技术方案有多种,AJAX与Flex技术当前比较流行。AJAX本质上是JavaScript的复杂应用,其开发效率较低、用户界面代码过于复杂、友好度也有所欠缺。Flex是Adobe公司一个用于开发RIA的纯表示层开发框架,开发效率较高,Flex客户端应用友好度高、并可以通过多种方式和后台服务进行通信。可优先考虑将Flex应用到EHR系统中。
4Flex在EHR系统中的应用
4.1Flex与现有EHR系统整合的模型
目前,大部分地区已建设并运行了EHR系统,在服务器及应用上进行了大量的投资。这些系统基于Java EE平台或.NET等平台开发,新技术的加入需要使用并能适应原有系统的基础架构,而不是将原有系统全部推翻重来。Flex是一个纯表示层的开发框架,可以充分利用现有应用,并在此基础上进行表示层的扩展。如图-1所示,开发者所要做的主要工作集中在表示服务层。基于Flex开发的客户端可以替代原有的客户端,也可以与之并存以适应不同的应用场合。

4.2Flex实现EHR表单数据缓存的解决方案
浏览器可将某些特殊数据,如页面表单数据等存储在本地Cookie中,但Cookie对单个域名仅仅可以存储不超过4KB的数据,因此Cookies通常用来存放较少量的数据。Flex提供了共享对象(Shared Object),类似于浏览器的Cookie,可以为应用暂存一些数据,但比Cookie具有以下优势:永不过期、默认情况下可用的存储空间为100KB,客户还可以根据自己的需要在Global Storage Settings Panel中进行设定。
在EHR系统中,为防止因网络响应中断而导致表单中先前录入信息的丢失,可以采取如下策略:一、表单启动后检测本地缓存,若存在缓存数据,则读入数据并填充到表单相应字段中;二、执行表单提交时,首先将当前表单各字段值存入缓存,再向服务器进行提交,若提交成功则清空缓存,否则不清空缓存。在具体的EHR应用中,可以根据需要利用Shared Object设计出更为人性化的功能。
4.3Flex界面及应用效果展示
不同于HTML基于“请求—响应—刷新”的模型,Flex可实现无刷新的快捷界面响应。Flex提供了功能强大的UI组件类库,除了Text、Label、List、DateGrid等常规组件之外,还提供了数据验证与格式化类组件、行为与特效类组件。开发者可以据此设计出功能强大且友好的用户界面。
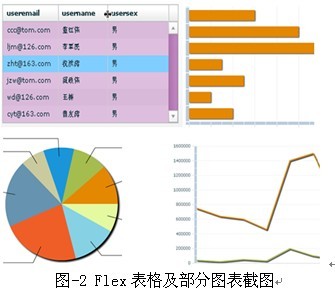
Flex提供了功能强大的图表组件,使用Flex图表可以将众多繁杂的数字信息以简单的图表形式展现出来,以满足图表和商业智能开发的需要。Flex图表类型多种多样,可以显为条状图、饼图、线图等其他类型的图表,并且可以使用颜色、标题以及二维图形来表示数据,可以分成四类:饼状图组件、柱状图组件、数据分析图组件、数据说明组件。对于简单的数据可以使用饼状图或柱状图进行展示;对于复杂数据的展示可以使用数据分析图来实现,如AreaChart、BubbleChart、LineChart、PlotChart、CandlestickChart、HLOCChart。
图-2展示了Flex表格及部分图表的应用效果。

4.4应用分析
基于Flex开发的应用可以在不失浏览器应用易用性的前提下实现桌面应用程序的用户体验。与基于HTML的界面相比,在EHR系统中使用基于Flex的用户界面,可以给予用户更好的使用体验,从而提高工作效率。
Flex在表格、图表方面有着强大的功能和易用性,而这些正是HTML欠缺的。这些图表组件能够基于EHR统计和决策支持信息生成丰富的图表展示,可较好地满足卫生管理相关部门用户的需求。
此外,将Flex应用于EHR系统,不仅可以带来友好的人机交互界面、促进EHR系统的推广,还会促进EHR系统向更加合理的体系结构发展。当前,在医疗信息化建设中,许多系统仍没有采用更具优势的3层以上的体系结构,这不利于系统的维护、也不利于系统与其他系统间的集成。信息孤岛与信息系统间的集成是当前医疗信息化进程中的重要议题之一。如图1所示,Flex是纯展现层的框架,把Flex应用于EHR系统将会促进EHR系统的多层化、降低各层代码的耦合度,从而利于系统间的集成。
5结束语
电子健康档案系统能否得到广泛的认可并得以推行,其人机交互性的好坏至关重要。EHR系统是一个用户多元化且访问量较大的区域性系统,其人机交互的实现应从系统整体架构、客户端部署、设计难易程度、用户体验等多方面因素来选择技术平台。Flex技术可以较好与EHR系统进行整合,并能够使开发者更容易地设计出友好的人机交互界面。此外,将Flex技术引入EHR系统,也会促进EHR系统设计的多层化,使系统更具可扩展能力和可维护性。Flex技术的应用将会推进EHR系统的推广与发展。
来源:《中国数字医学》2013年第2期
[2]徐州医学院附属淮海医院信息中心, 221004。